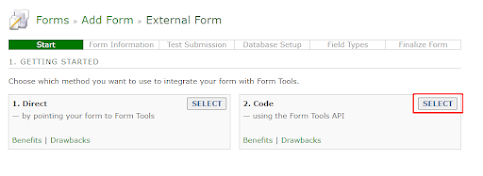
相較<[Open-source tool] 可搭配PHP和SQL的表單開源工具_Form tools(2):Add Form by External Direct Type>一文,Form tools亦可用External Code Type引入數據,也就是API串接。以相同的報名表網頁範例,本文改以External Code Type來建立表單並測試。
假設使用情境同樣是讓使用者可在網頁上填入報名資訊,當使用者填妥報名表並點選提交按鈕後,頁面顯示"報名成功"。因此準備兩個簡易網頁檔案來測試,一個為報名表單,另一個為重導向到顯示"報名成功"的頁面。初始化表單的建置流程如下列所示。
a.依照External Code的頁面引導,首先需要填寫Form Name和Form URL等等表單資訊,同樣地其中Form URL即是上述報名表單網頁檔案,如下圖所示。另外,針對External Code方式,可將表單作為多頁格式,如下圖的multi-page form選項,可適用於類似問卷表單的場景應用,更加靈活彈性,若有興趣,再根據自行需求勾選。
c.接下來的步驟幾乎與External Direct Type一樣,如下圖所示,不多作贅述。
另外,Form Tools也提供一些有趣的模組,如資料視覺化模組(Data Visualization),安裝方式也相當容易,除了選擇查看對應資料之外,尚可進一步設定資料更新頻率(Cache Update Frequency)、顯示某個週期的數據(Date range to display)和圖表格式(Chart type),如下圖。
完成上述Form tools表單建置後,同樣以使用者角度來測試報名表單,如下。

.png)
.png)



.png)
.png)
.png)



.png)
.png)
.png)
.png)
.png)
.png)
.png)
沒有留言:
張貼留言